CONDE NAST FIRST DIGITAL SPIN-OFF
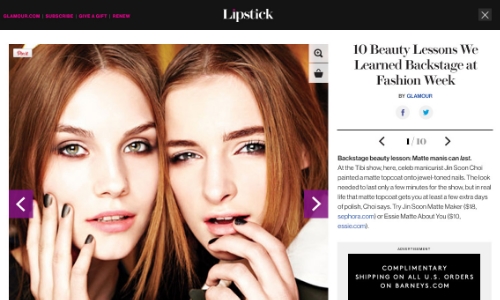
Lipstick.com
New Site Winner, Min's Best of the Web & Digital Awards 2015
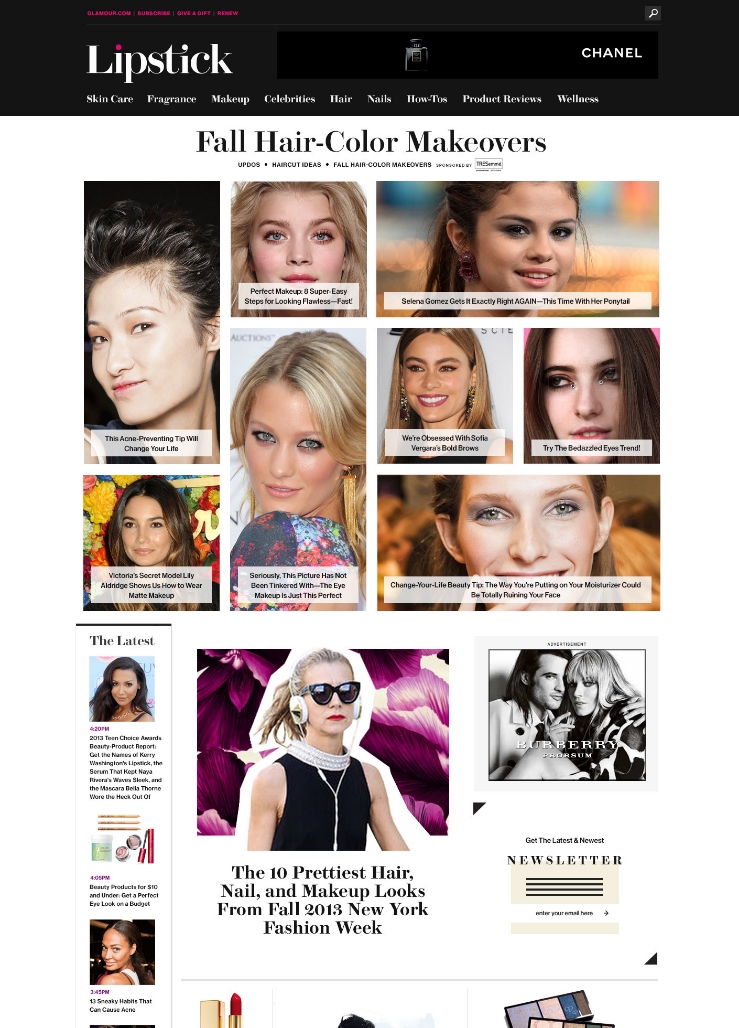
Lipstick, which was Glamour.com Beauty channel, has become an individual site focusing on beauty. "On a bad day, there is always lipstick." Not only creating an immersive beauty experience and the visual story of high-end content, Lipstick brings a different perspective of women's everyday life. Its goal is to deliver the content to users in an editorial and inspiring way, no matter they are reading on desktops at home or just browsing on their phones during lunch time.
Date: 2013
Art Director: Yvonne Lao
Designer: Yanwen Hu
Press:
WWD "Glamour Launching Digital Beauty Site"
Digiday "How Glamour is rethinking content for the mobile era"
Refinery 29 "Glamour Launches A New Destination For Beauty Obsessives"
Design Concepts
Visual-driven
Differentiate the brand look and feel from Glamour
Emphasize the visual impact of graphic treatments
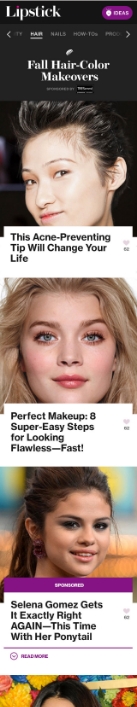
Produce a strongly visual driven mobile site
Social
Incorporate Instagram module to drive live social stories
Strength the conversational relationship between editors and readers
Introduce the 'heart' feature to save the articles
Inspiring
Add 'Editor's Pick' product shopping module
Introduce 'Idea Drawer' on mobile, which covers the trended subjects, like 'Day and Night Makeup' and 'Spring Trends'
Process
Project Team: Art Director (Yvonne Lao) + Designer (Yanwen Hu)
As a designer in a small team creating the whole website, involved in the entire process of Lipstick.com site responsive design, from brand strategy, user experience, to visual design and production.
1. Brand Strategy: Mood Board
Participated the new brand look brainstorming and the mood board
2. Graphic Treatment
Designed different visual directions for Lipstick's new branding
3. User Research
Developed content strategy for Lipstick.com based on:
User data analysis of the previous Glamour Beauty channel
Brand directions from the editorial team and the stakeholders
Competitive analysis comparing other beauty and fashion websites
4. User Flow
Analyzed different scenarios and sketched the user flows
Organized content based on the responsive grids for desktop and mobile
5. Wireframes
Low-fidelity -> High-fidelity Wireframe -> Design
Created wireframes for different templates, individually designed Lipstick Slideshow template
Internally tested low and high fidelity wireframes
Summarized and applied the stakeholder's feedbacks to the design
6. Visual Design
Closely working with Art Director, created the responsive site design as a team
Designed high-fidelity wireframes to communicate with stakeholders and other collaborating teams
Individually designed slideshow and newsletter templates
Mocked up prototypes for user testing
7. Usability Test
Participated in Lipstick user testing and created the final testing prototype
Collaborated with user researchers to analyze feedbacks from two different user groups, Glamour Beauty loyal users, and first-time users
User Testing Prototypes:
- More Related Projects -
Lipstick.com Slideshow
Lipstick Newsletter
Glamour Oscar