GOLDEN GLOBES, OSCARS, FASHION WEEK
Glamour Special Hubpage
Glamour is one of the leading women's magazines around the world. As its website, Glamour.com also provides authentic content for 8.5 million users. Special events, such as the Golden Globes, the Oscars and Grammy, are always the top events Glamour features every year. This design sets up an index page for each special event to curate an editorial-driven content experience.
Date: 2013
Art Director: Yvonne Lao
UX + Visual Designer: Yanwen Hu
My Role:
Competitive Analysis, Content Strategy
User Flow, Wireframe, Prototype
Visual Design
Visual Q&A
DESIGN CONCEPTS
Active/Inactive Stage
There are two templates:
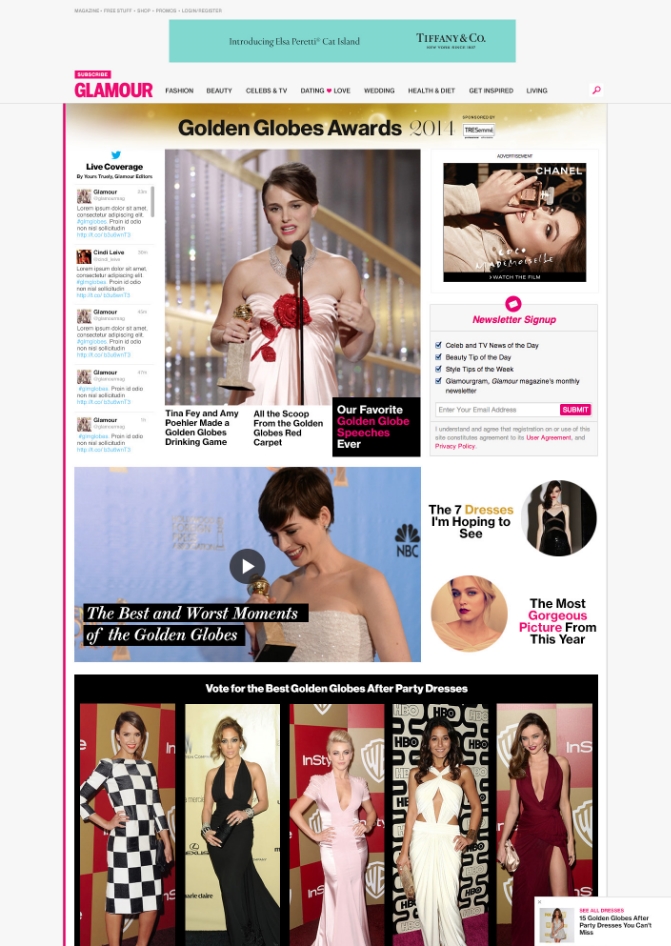
Active (the special event is ongoing)
Inactive (it was over)
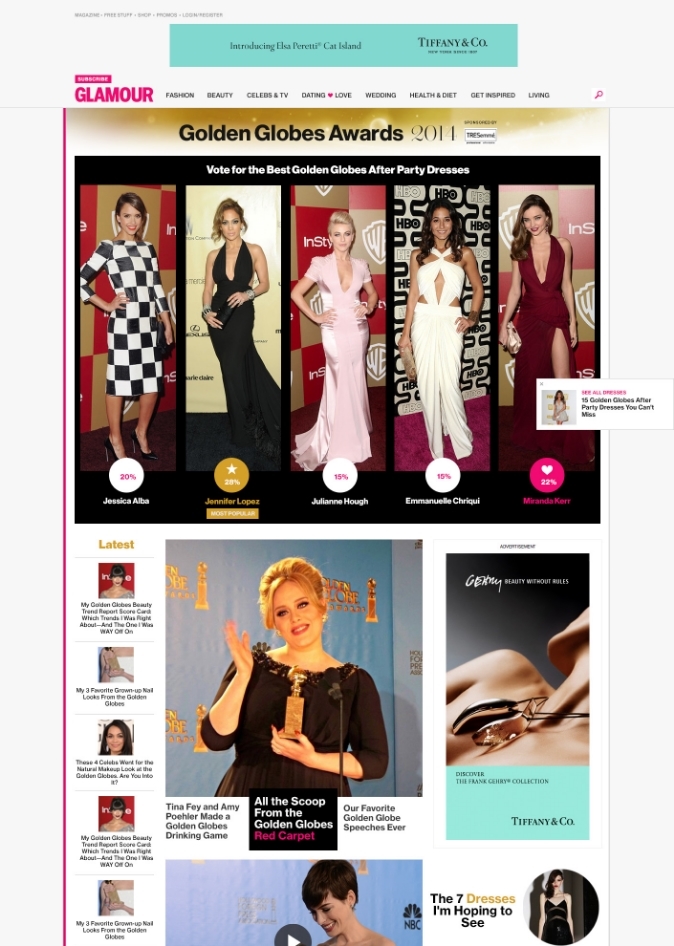
Best Dresses Voting Module
As one of the most popular content on Glamour.com, it was published as an article including a long name voting list. The redesign creates a voting module, which makes voting more intuitive and presents celebrities' red carpet pictures in a more impactful way.
Desktop/Tablet Voting Module:
Mobile Voting Module:
Process
UX + Visual Designer: Yanwen Hu
Individually designed the templates from wireframes, visual design and dev visual Q&A
1. User Research & Content Strategy
Defined the two stages of special events from users and editorial perspectives
Designed flexible layouts that integrate interactive modules, like Twitter live feed, videos, votings and slideshows
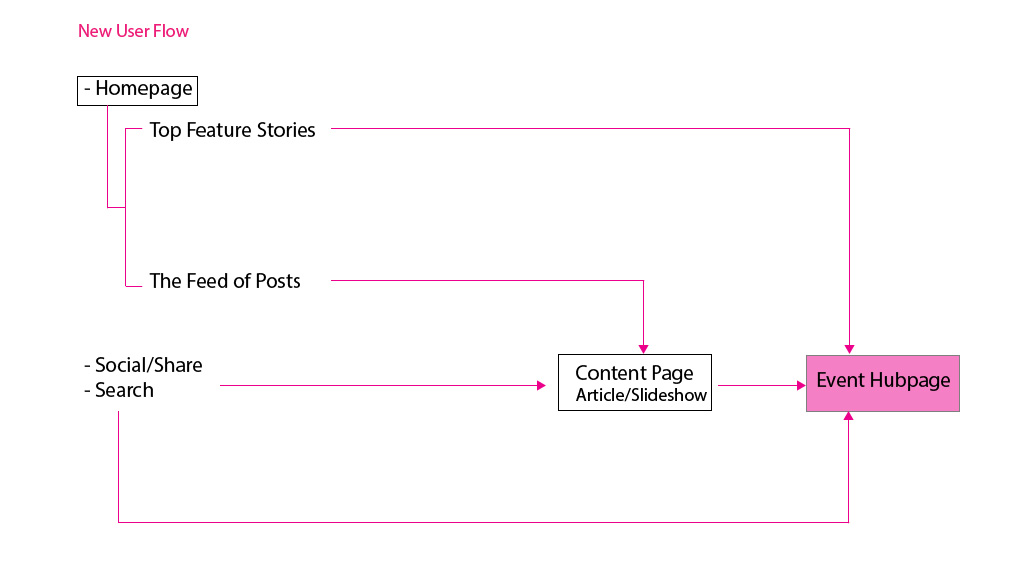
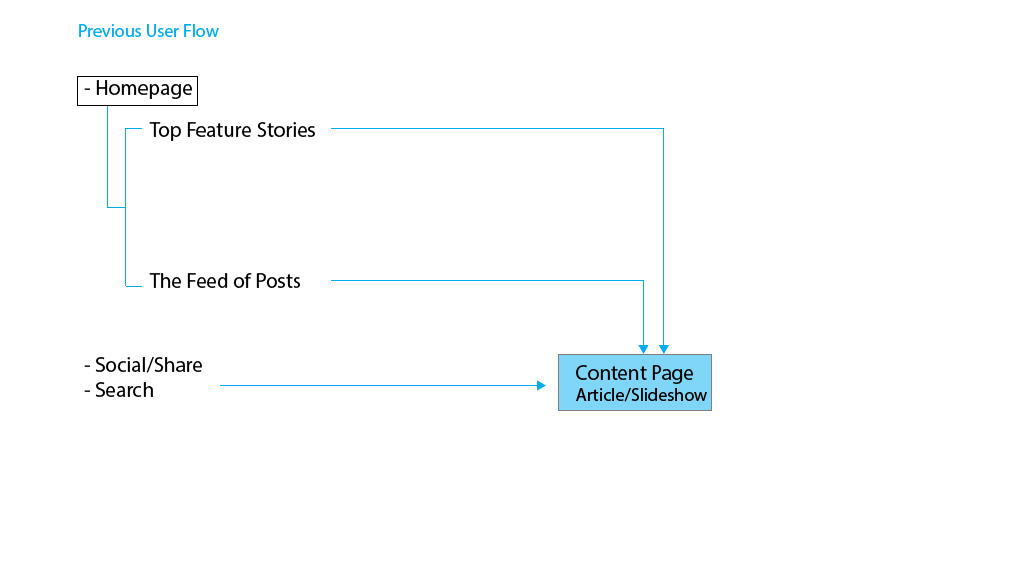
2. User Flow
Summarized the user flow map based on user findings and the brand's content strategy
Compared the new to the previous flow to show the improvements. For example, an social sharing increase after launching the special event pages


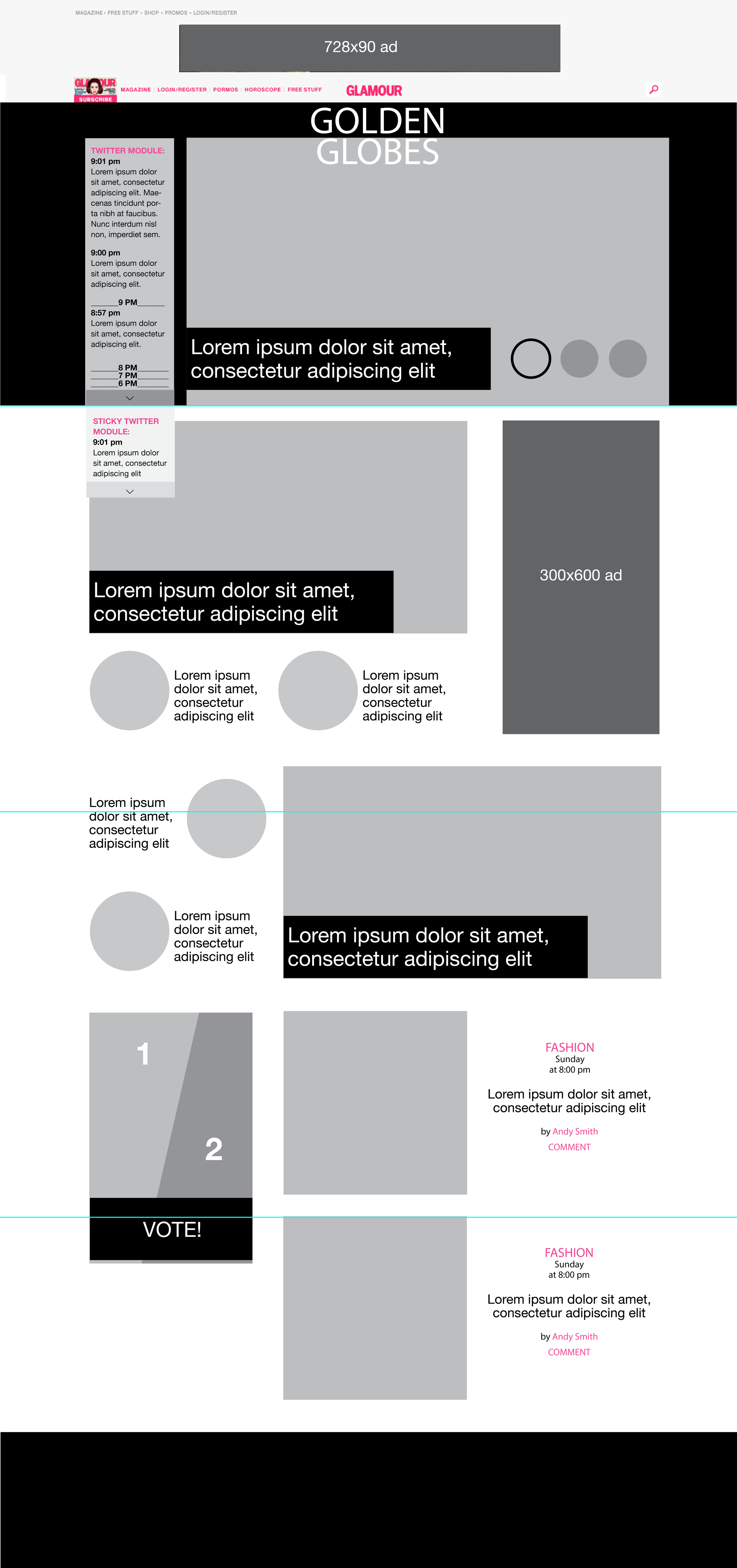
3. Wireframes
Sketched multiple layouts and interaction concepts
Analyzed the pros and cons of each concept
Mocked up wireframe layouts based on user scenarios
Designed and internally tested wireframe concepts
4. Visual Design:
Responsive
Created responsive design for desktop, tablet and mobile breakpoints
Designed visual layouts based on Glamour brand identity
5. Visual Q&A
Delivered design spec sheets to the development team
Closely collaborated with the dev team on visual Q&A process
- Related Projects -
Lipstick.com
CNT Redesign
Lucky Slideshow